GitHub - un-ts/babel-tsc: Pipe TypeScript source codes through Babel then TypeScript Compiler to combine them together with stage-0 features!

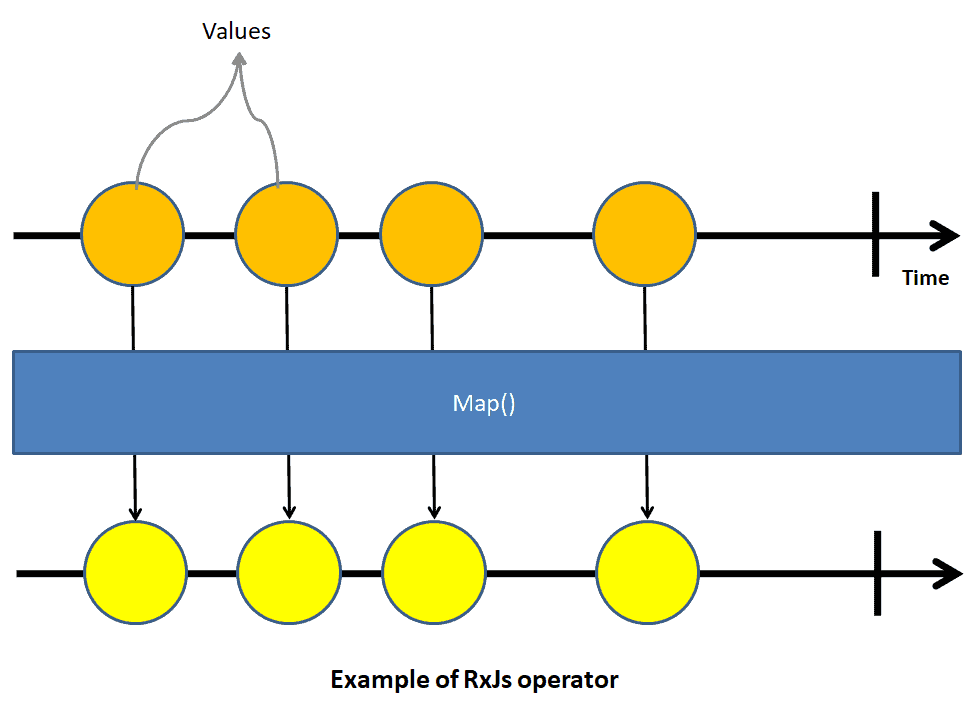
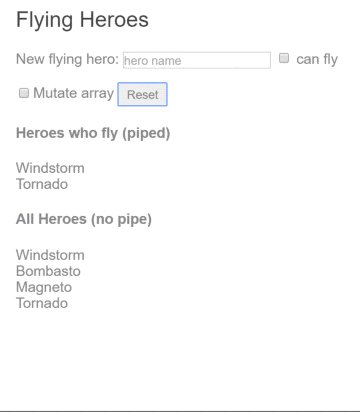
Angular: Use Observable Subscriptions & Async-Pipe to Prevent Memory Leaks. | by Ankit Maheshwari | JavaScript in Plain English

Chrome Pipe Alphabet Letters Part 2 Stock Illustration - Download Image Now - Typescript, Pipe - Tube, Pipeline - iStock

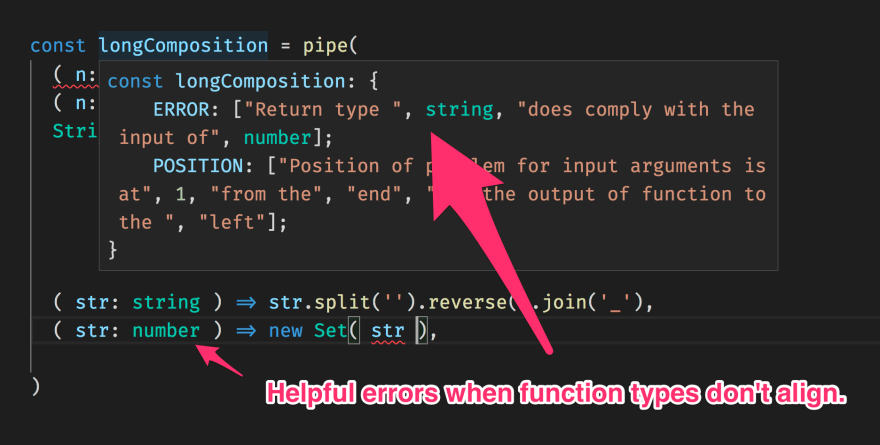
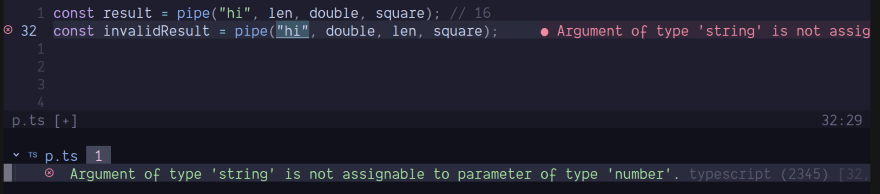
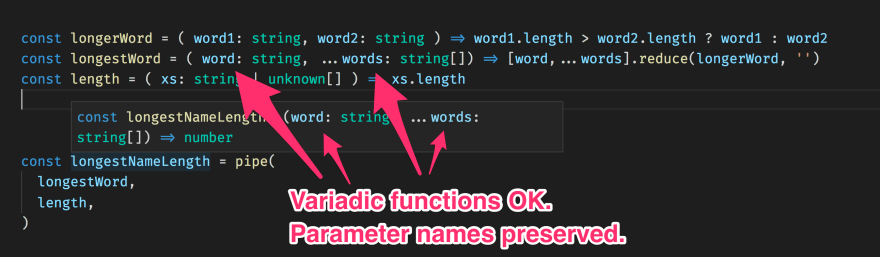
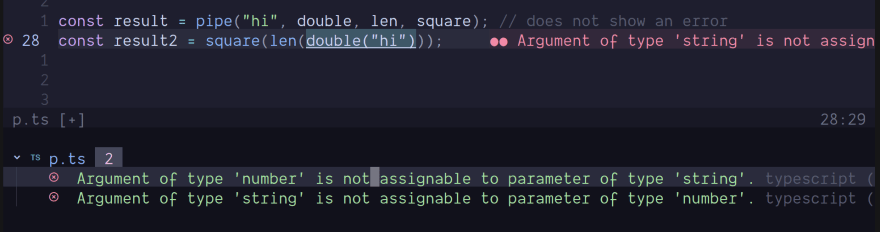
Functional Programming in TypeScript using the fp-ts library: Pipe and Flow Operator - This Dot Labs