![✓ 🚀 Feature Request: Image Widget Custom Position for Object Fit Cover - [ED-10423] · Issue #12849 · elementor/elementor · GitHub ✓ 🚀 Feature Request: Image Widget Custom Position for Object Fit Cover - [ED-10423] · Issue #12849 · elementor/elementor · GitHub](https://user-images.githubusercontent.com/3197552/98561928-bc5d9880-22a9-11eb-8413-e0c4bc66eb45.png)
✓ 🚀 Feature Request: Image Widget Custom Position for Object Fit Cover - [ED-10423] · Issue #12849 · elementor/elementor · GitHub

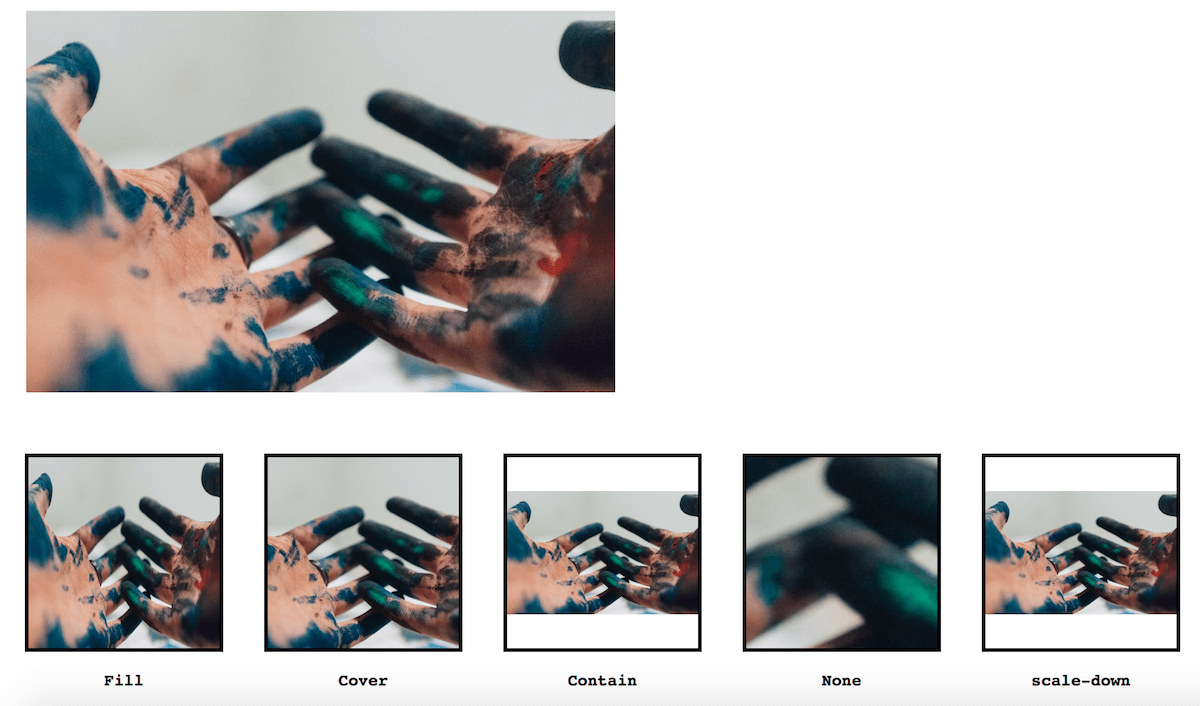
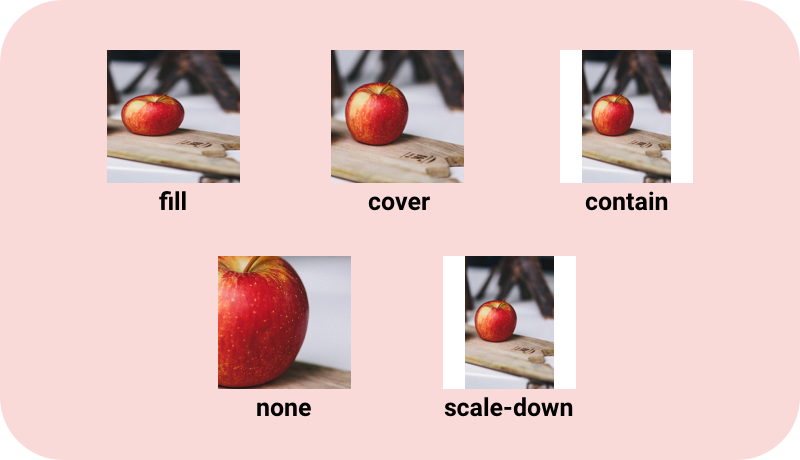
CSS Trick: How to Object-fit an Image inside its Container Element in the Open Event Front-end | blog.fossasia.org