javascript - How to change the display property of the style attribute of an element using Selenium and Java - Stack Overflow

Show or hide div layer by using JavaScript document display property inline or none value. - YouTube

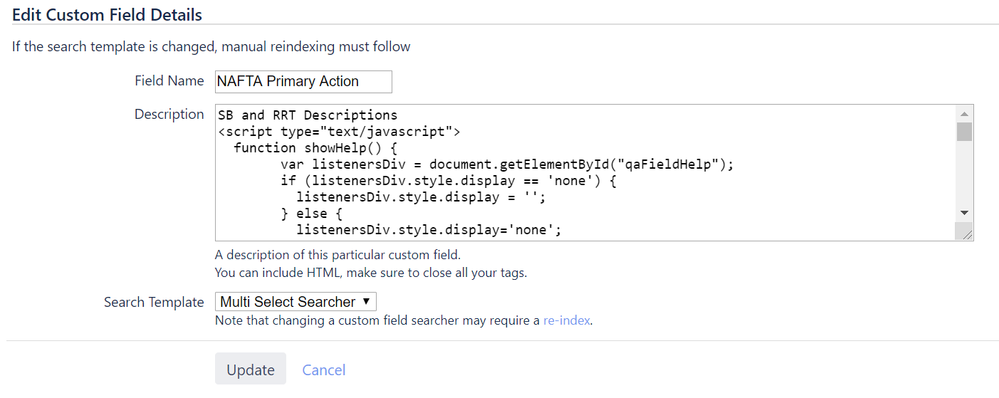
How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

Moving image continuously on screen using JavaScript Timer and image style left and top properties - YouTube














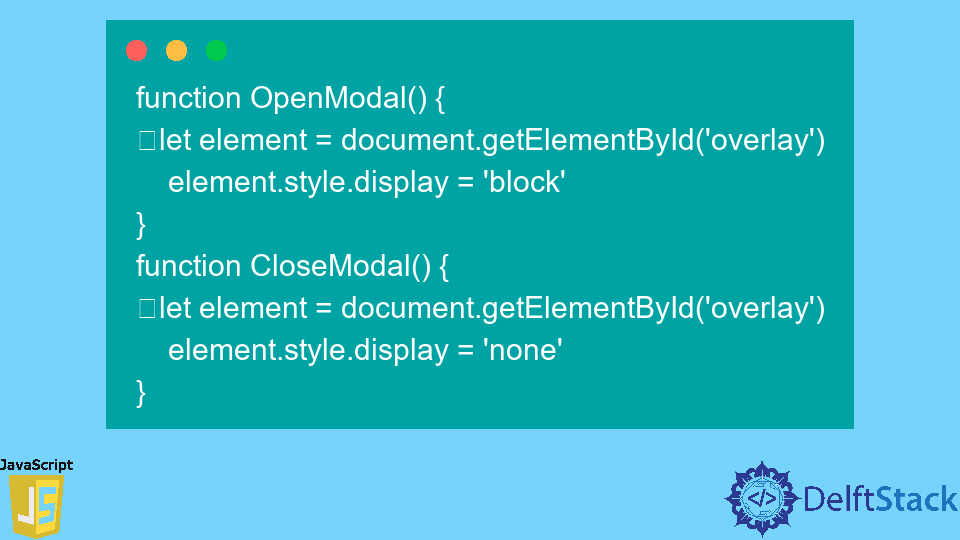
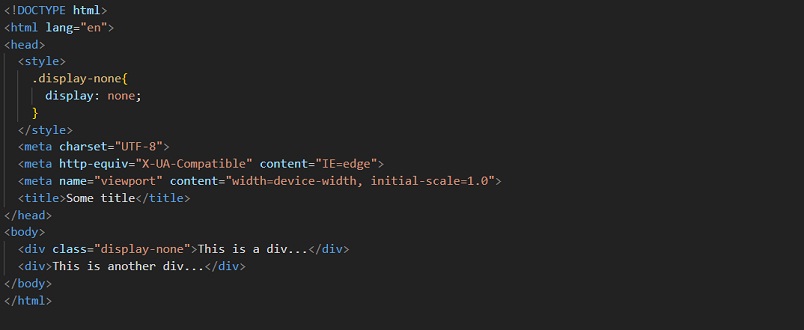
![JavaScript Display None Property [UPDATED 2023] - Developer Helps JavaScript Display None Property [UPDATED 2023] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)