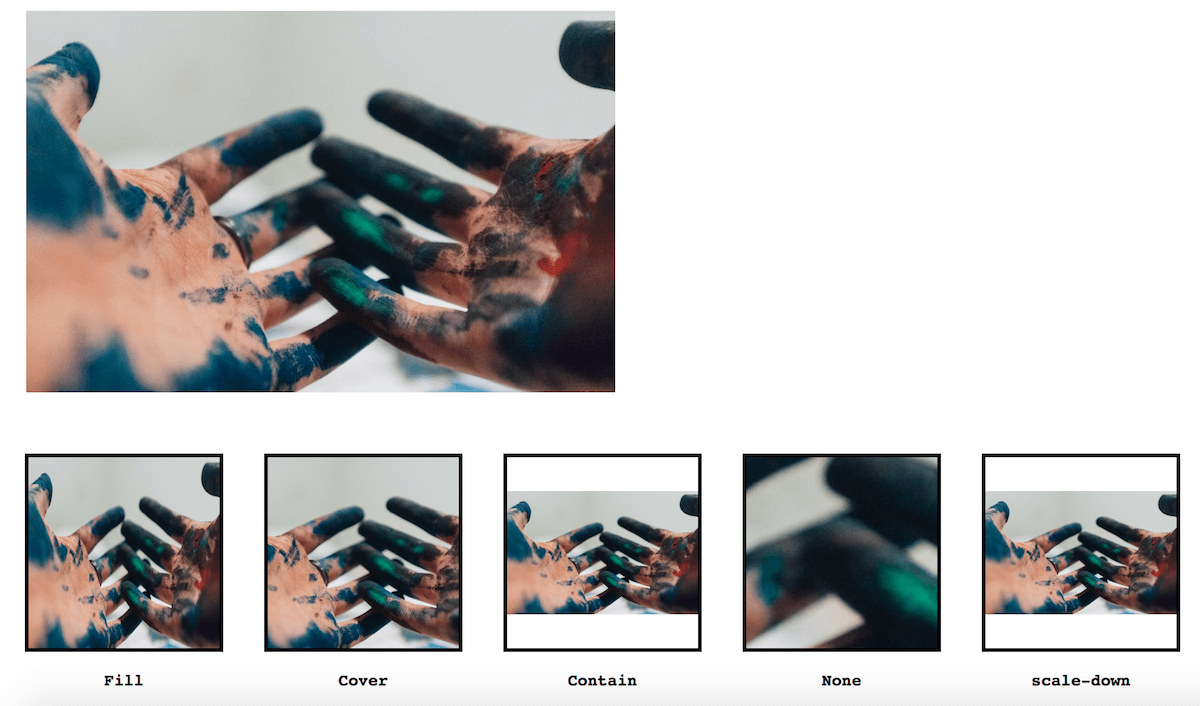
CSS Trick: How to Object-fit an Image inside its Container Element in the Open Event Front-end | blog.fossasia.org

CSS object-fit and object-position properties: Crop images embedded in HTML | by Martin Michálek | CSS Mine | Medium

Help, img doesn't auto fit in div container on certain width - HTML & CSS - SitePoint Forums | Web Development & Design Community



















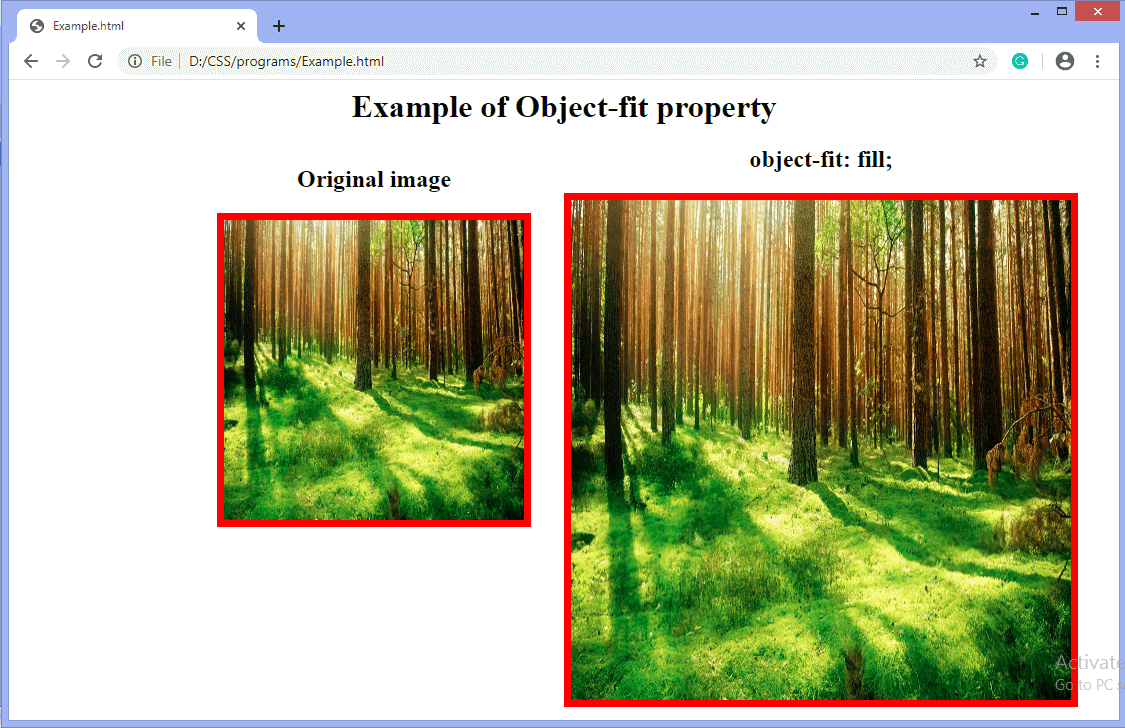
:max_bytes(150000):strip_icc()/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg)