
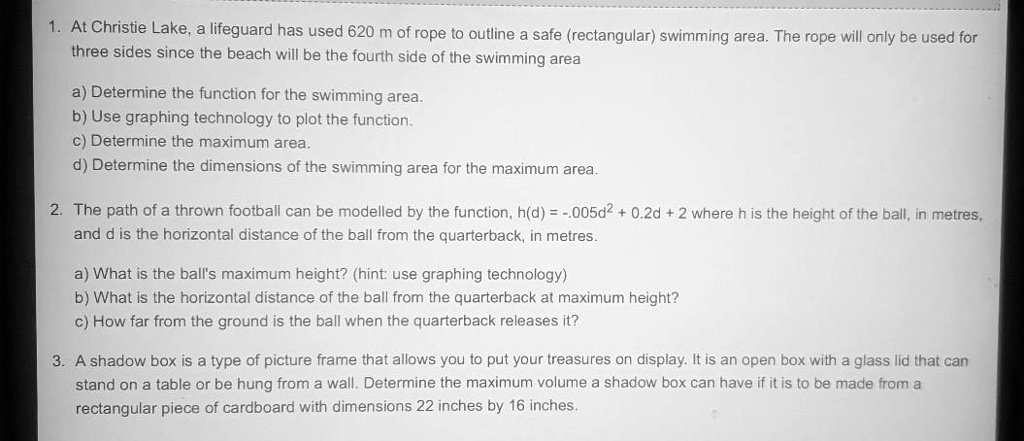
SOLVED: At Christie Lake, a lifeguard has used 620 m of rope to outline a safe (rectangular) swimming area. The rope will only be used for three sides since the beach will

10 1/2 X 7 1/2 X 6 3 Sided Glass / Hinged Glass Lid / - Etsy Canada | Wooden shadow box, Glass shadow box, Shadow box display case