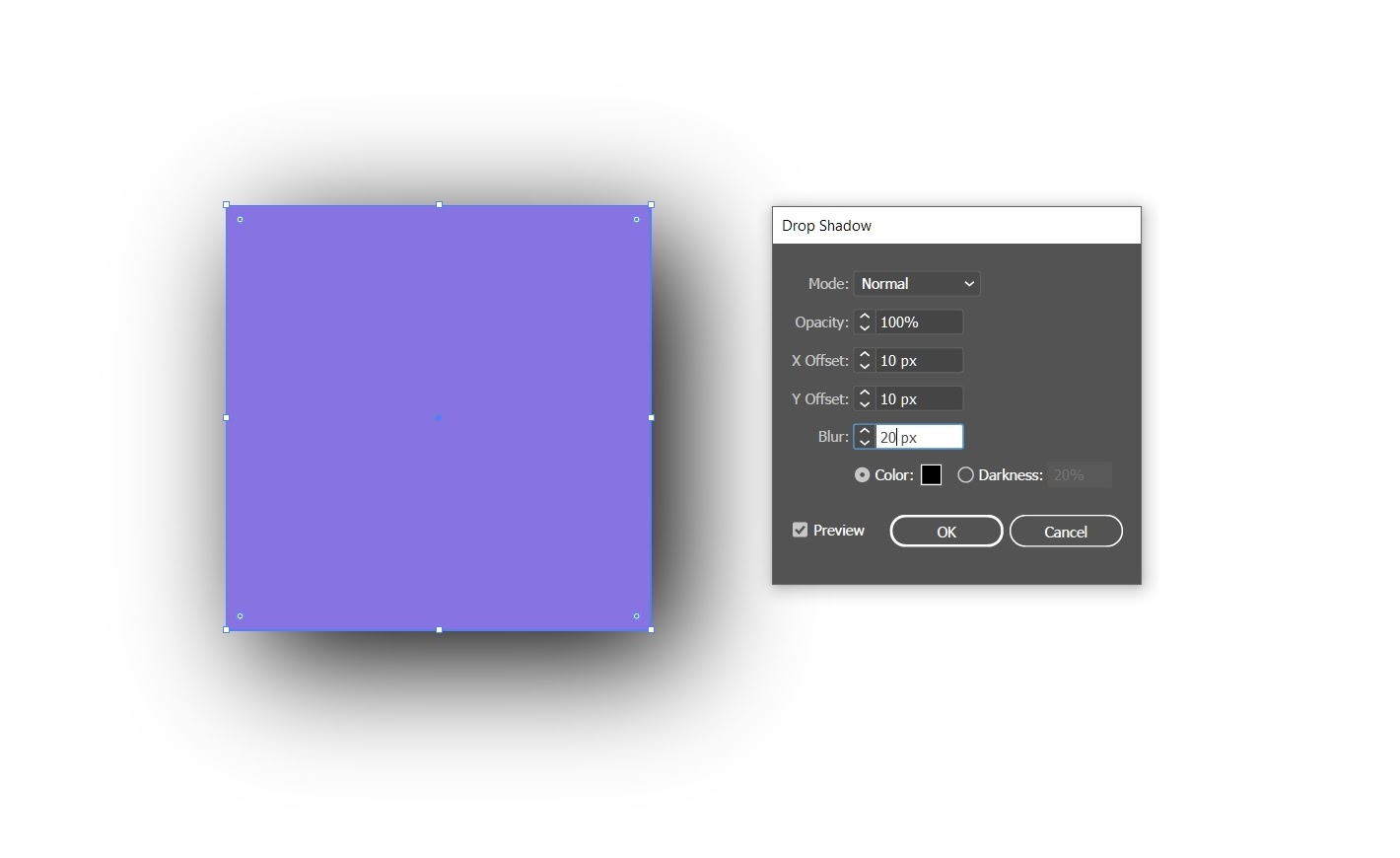
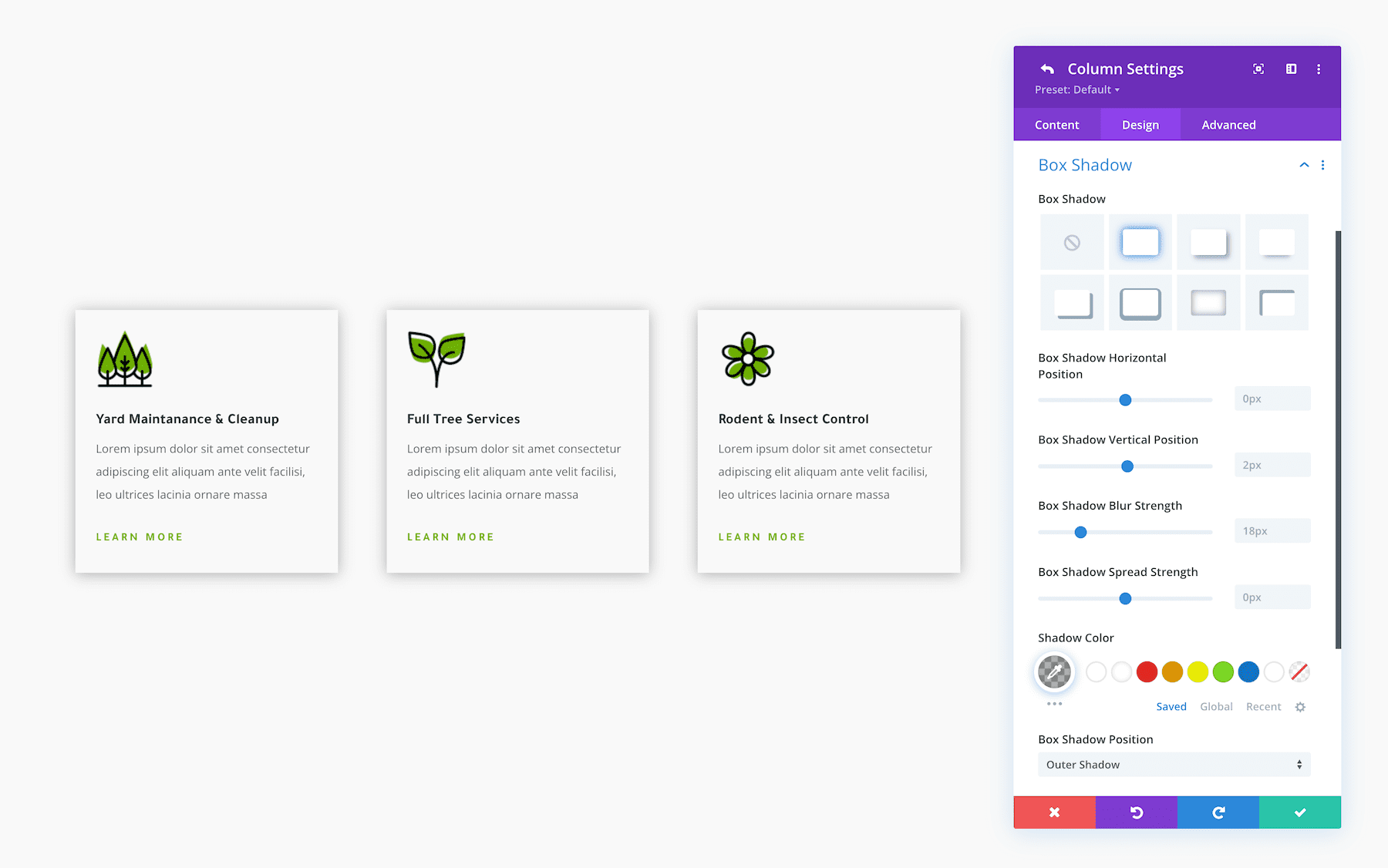
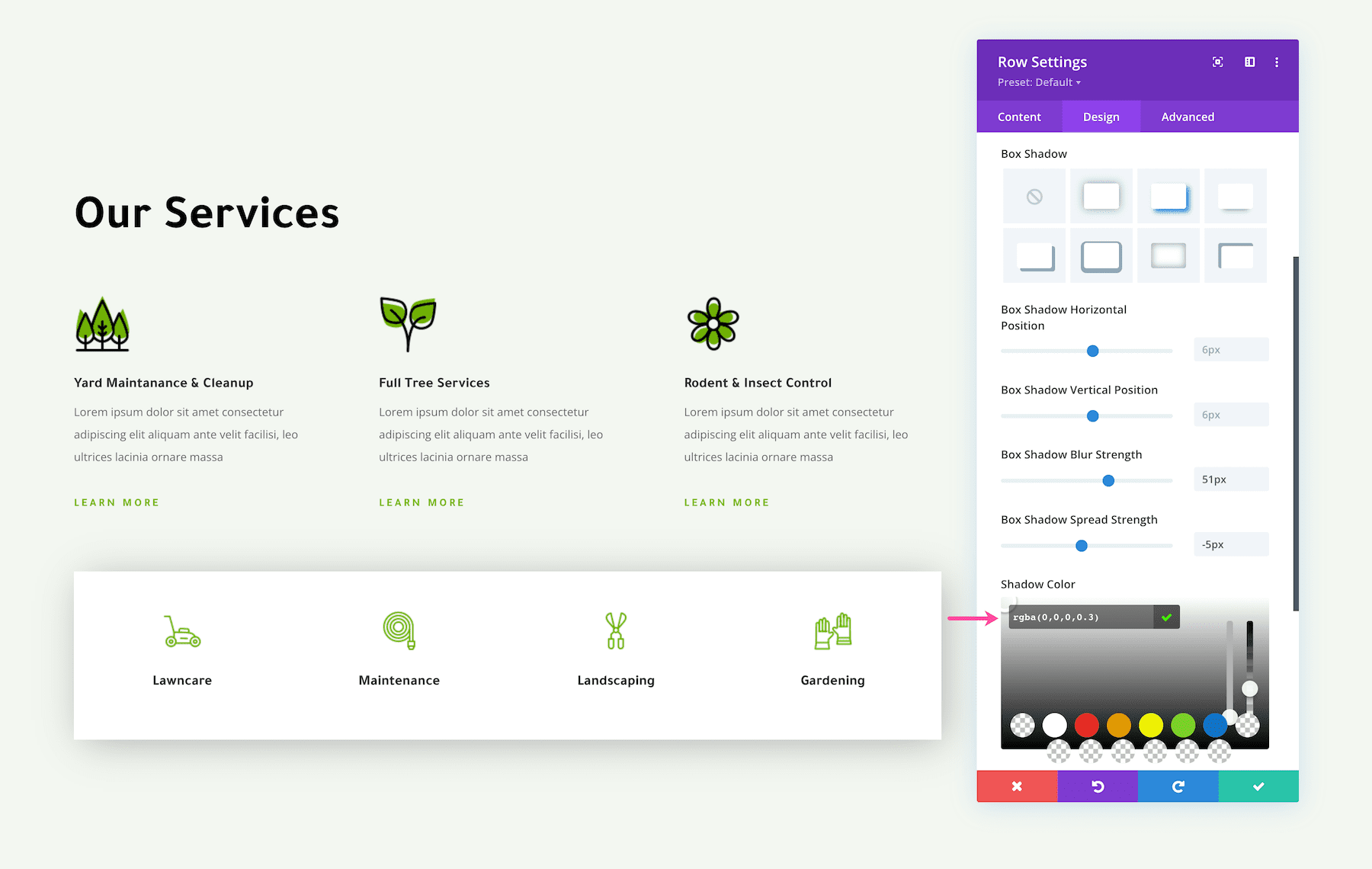
Box shadow tokens does not support opacity setting for colour · Issue #163 · tokens-studio/figma-plugin · GitHub

css - Setting opacity on image causes an overlapping element's box-shadow to go away - Stack Overflow

CSS: BOX SHADOW | OPACITY | HOW TO CREATE IMAGE GALLERY (2020) | Css, Cascading style sheets, Create image