angular11-microfrontends-lazy-components | styles not getting applied for shared component · Issue #762 · module-federation/module-federation-examples · GitHub
Component Styles are not shared anymore but duplicated per component with Ivy · Issue #46418 · angular/angular · GitHub

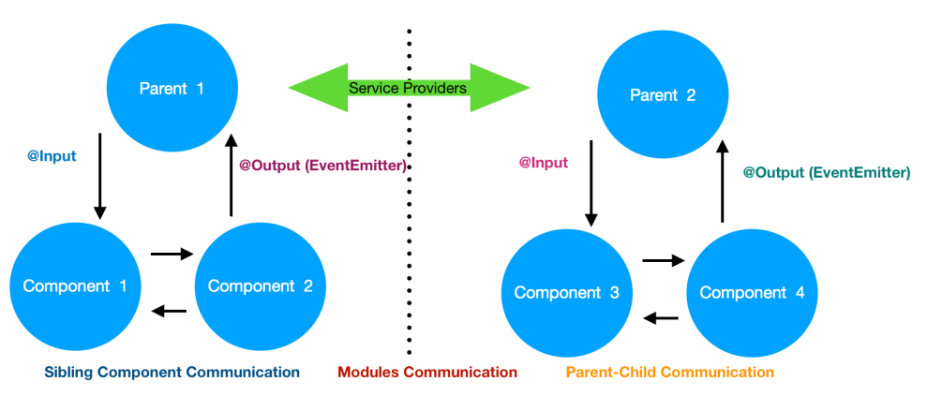
Angular — communicating between components with observable | by Mobio Solutions | MobioSolutions | Medium

Angular Standalone Components: Welcome to a World Without NgModule | by Netanel Basal | Netanel Basal

angular11-microfrontends-lazy-components | styles not getting applied for shared component · Issue #762 · module-federation/module-federation-examples · GitHub